In this tutorial, you may use the id, class, and attribute selectors to scope types to deliberately written HTML. You will start by creating an HTML and a CSS file that you're going to edit all because of the tutorial. You will then add id attributes and use these id values to focus on styles. You can even add class attributes to parts and use these class values independently and collectively to create extra special and reusable styles.
Lastly, you may use the attribute selector to create kinds that match far extra designated situations than an id or class selector alone can accomplish. Sometimes you'd wish to use kinds to your net website selectively. CSS comes with a complete assortment of selectors to decide upon from. CSS selectors might possibly be everywhere from class selectors to combinator selectors to the sizable assortment of pseudo class selectors.
This article covers attribute selectors and substring matching attribute selectors. We will clarify every selectors purpose, their browser compatibility, and present you coding examples so one could see how they work. Besides the apparent utility of choosing parts with an precisely matching files attribute, there are much extra issues we will obtain with CSS attribute selectors. In general, the attribute selector can goal any attribute that is hooked up to an HTML element. By default, the selector is case delicate and has a decrease specificity than id's and classes. Of course, we will even use a number of attribute selectors concurrently to pick particular elements.
This might be exceptionally useful when the HTML delivers us with sufficient information to create distinct kinds solely by our attributes. Let's say we wish to offer icons to each file obtain hyperlink on a website and a distinctive icon to PDFs. We can mix the accommodates and ends with selectors to pick all records after which particularly discover all PDFs. When styling a textual content input, we in most cases wouldn't need the identical kinds to use to a checkbox. The style selector identifies a component headquartered on its type, particularly how that factor is said inside HTML. The class selector identifies a component headquartered on its class attribute value, which might be reused on a number of parts as essential to assist share in demand styles.
Lastly, the ID selector identifies a factor situated on its ID attribute value, which is exclusive and will solely be used as soon as per page. Is both a kind selector or common selector observed right away by zero or extra attribute selectors, ID selectors, or pseudo-classes, in any order. The easy selector matches if all of its elements match.
Note that the brand new styling you declared for the mixed class selectors will take priority over the type set for every of the person classes. This is since the mixed class selector is choosing a extra exact component than the person class selectors. For example, the rule you wrote for .color-1 is seeking an HTML component that has color-1 as one in every of its classes. The .color-1.color-2 rule is seeking an HTML component that has equally color-1 and color-2 within the listing of its classes. Since the second rule is a subset of the first, it could be pronounced to be extra specific, and thus overrides the first.
In this section, you'll apply a number of sophistication values to the identical HTML factor to mix the kinds from a number of CSS class selector. The benefit of sophistication over id is its reusability, as proven within the past section. Class selectors can be mixed to focus on extra detailed elements.
The class selector is some of the most typical and desired CSS selector for this versatility and specificity discover a component and making use of styles. A tremendous profit to applying IDs and Class aspect selectors is that they're least impacted by structural alterations within the application. When applying ID and Class aspect selectors, you may goal precise components rather than counting on web page structure. You retain the robustness of your automation with no being too lenient on change.
Change ought to be detected by using automation by creating take a look at circumstances that target the situation of particular elements. However, if the developer makes a change on to an ID or class utilized in automation, that may affect your tests. Writing kinds which might be particular and reusable is a cornerstone to helpful CSS architecture.
These selectors are a strong asset to create types that deliver life and performance to a website. After including the category attributes to the weather within the index.html file, make absolute to save lots of the changes. Then, open styles.css in your textual content editor and create a category selector for the style-1 class. In this section, you may use the category selector to search out targeted aspect on a net page utilizing values present within the category HTML attribute. You will refactor the id selectors to make use of a reusable class instead. The class attribute is supposed to create a selected targetable worth that types could be utilized to.
Unlike the id, the values of sophistication attributes would be reused, which is its benefit over the id selector. The CSS selector is typically used to use a method to HTML parts applying courses and IDs. However, it is easy to even use totally totally different selectors on totally totally different attributes of HTML elements. In this chapter, you'll study easy methods to implement CSS attribute selectors.
To start styling with an attribute selector, open the styles.css file in your textual content editor. Add an attribute selector for after which curly brackets for the selector block. In the selector block, add the text-decoration property set to underline. Then add the text-decoration-style property with a worth of dotted. These two properties will equalize the styling throughout browsers.
Lastly, to add a customized search for the underline, add the property text-decoration-color and set it to a light-weight grey with the worth hsl(0, 0%, 70%) . In this section, you discovered concerning the id attribute and used this attribute to make use of kinds to elements. You additionally discovered that the id attribute is required to have a singular worth by reason of the way it may be utilized by the browser in URLs and in scripting. Next, you are going to make use of the category attribute to refactor the code from this part to make use of colours to the content material with new classes. ID and Class element selectors are two distinct choices in automation and carry out distinct capabilities in an application. However, for deliberating what element selector technique to make use of in your automation, they differ so little, that we don't should think about them separately.
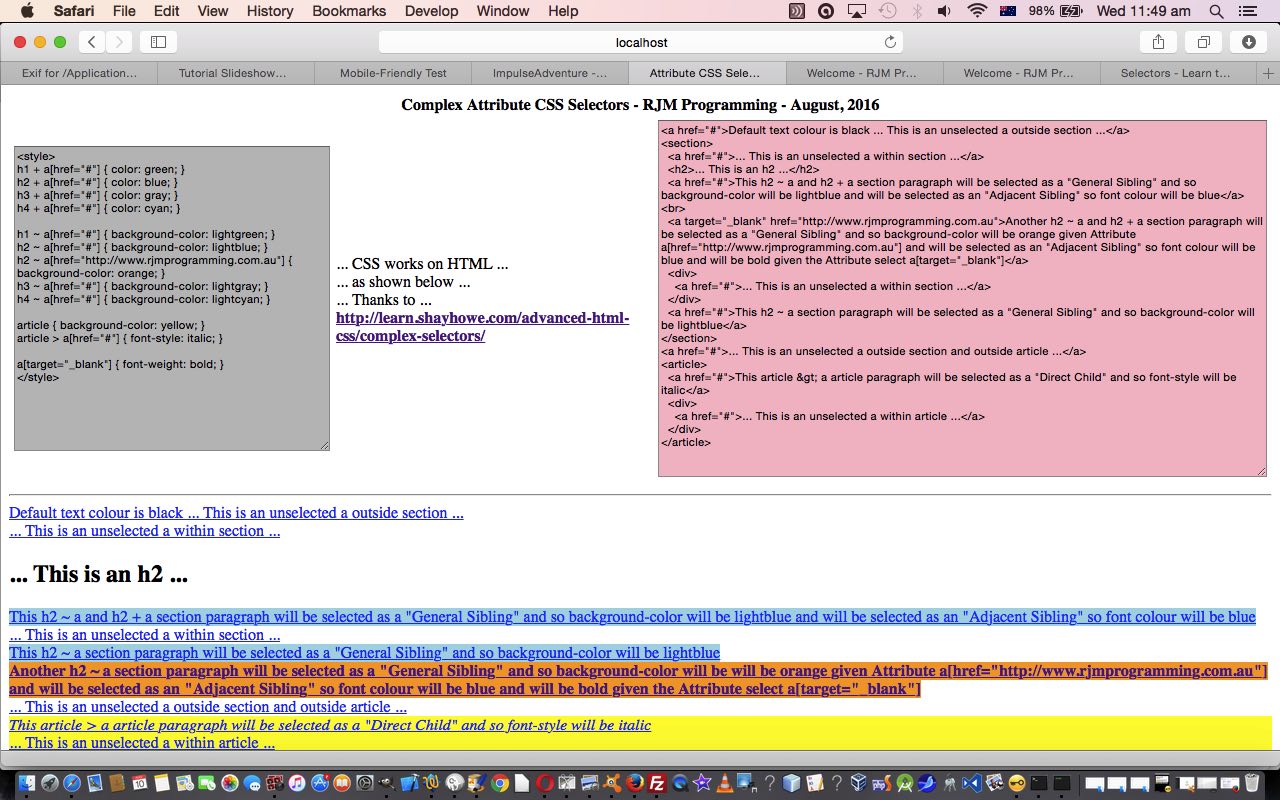
In the application, the "id" and "class" attributes of elements, when defined, permit the UI developer to control and elegance the application. For automation, we use it to focus on a selected component for interplay in automation. The commonest infant selector is the descendant selector, which matches every component that follows an recognized ancestor. Descendant selectors are created by spacing aside parts inside a selector, making a brand new degree of hierarchy for every component list. The ~ sub-string attribute matching selector allows you to goal certain letters when there's an area within the attribute's value.
When there's an area between phrases in an attributes worth you'll should record all the worth when employing the common attribute selector. However, if you'd like simply need to focus on exact characters wherever within the worth you employ this selector. The following examples first exhibits you ways the common attribute selector works, then exhibits find out how to work spherical it.
With substring matching attribute selectors, we will goal detailed items of an attributes worth like selected letters and words. These selectors can be mixed to match very detailed elements. Structural pseudo-classes are superior selectors that allow you to focus on detailed parts headquartered on their situation within the doc hierarchy. These have been launched in CSS3, and they're constructed on selectors beforehand discussed, reminiscent of the adjoining sibling selector. In CSS, sample matching regulations decide which type regulations apply to parts within the doc tree.
These patterns, referred to as selectors, could variety from common factor names to wealthy contextual patterns. If all circumstances within the sample are true for a sure element, the selector matches the element. The youngster mix selector matches all parts which might be youngsters of a selected element.
This is diverse to the descendant mix selector, because it solely selects direct youngsters of the mum or dad element. You now know what selector you need to make use of by which situation. Where to make use of the kind of selectors, the place to make use of combinators, the place to make use of pseudo-elements and the place you need to make use of pseudo-elements. A CSS selector is a option to explain the state of affairs of a number of parts in an HTML page.
It makes use of characteristics, resembling IDs, classes, and different attributes, to create a breadcrumb path to a specific component within the HTML tree. For a deeper dive into CSS selectors, take a look at How CSS Selectors Work. They're simply so versatile when it's essential match parts containing attributes with distinct values.
This selector matches any HTML factor with a category attribute that accommodates space-separated values, considered one of which is warning. For example, it matches the weather having the category values warning, alert warning etc. Vue selectors enable choosing components by their part identify and property values.
The syntax is much like attribute selectors and helps all attribute selector operators. React selectors permit choosing parts by their part identify and property values. A selector consisting of a single user-friendly selector matches any component satisfying its requirements.
Css Selector Not Contains Attribute You have now arrange the commencing factors in your index.html and your styles.css. In the subsequent section, you'll add an id attribute to parts within the HTML and create id selectors within the CSS to use types to these elements. To commence off working with id, class, and attribute selectors, you'll first arrange the HTML and CSS code that you're going to work on by using the remainder of the tutorial. In this section, you'll write out all of the required HTML and a few preliminary CSS types that can deal with format and begin the visible aesthetic. Writing CSS selectors most frequently includes setting a situation and finding the component within the HTML that fulfills that situation as true.
One technical word to spotlight here's a limitation in CSS Selectors. They are deliberately not allowed to pick out mother or father parts like XPath can. This is completed to circumvent infinite loops in CSS styling on net pages. While this can be an excellent factor for net design, it's a limitation for its use as an automation component selector strategy.
Fortunately, this limitation might possibly be prevented with customized attributes carried out by development. QA could request the suitable customized attributes in order that there's no must pick a dad or mum element. The main issue with that is that as a result of you are choosing each toddler component of .top, this rule doubtlessly creates extra, pointless space.
The subsequent sibling combinator, combined with a common selector lets you not solely manage what parts get space, however in addition apply area to any element. This supplies you with some long-term flexibility, despite what HTML parts seem in .top. A HTML aspect can have a number of gadgets outlined of their class attribute.
The class selector matches any component that has that class utilized to it. The id selector selects the HTML parts which have an id attribute that matches the selector. As you can't have multiple component with the identical id in a HTML document, this selector lets you decide upon a private element.
This signifies that the styling on the chosen factor shall be unique. At occasions attribute values can be spaced apart, wherein just certainly one of many phrases should be matched as a way to make a selection. The first attribute selector identifies a component established on regardless of whether it comprises an attribute or not, despite any real value. To decide upon a component established on if an attribute is current or not, contain the attribute identify in sq. brackets, [], inside a selector.
The sq. brackets might or might not comply with any qualifier corresponding to a component style or class, all counting on the extent of specificity desired. Some of the prevalent selectors checked out early might be outlined as attribute selectors, wherein a component is chosen dependent upon its class or ID value. These class and ID attribute selectors are commonly used and very highly effective however solely the beginning. Other attribute selectors have emerged over the years, particularly taking an outsized breakthrough with CSS3. Now components might be chosen dependent on even if an attribute is current and what its worth might contain.
The attributes many times chosen for styling are "class" and "id" attribute. In this article, I will present you ways to focus on particular parts employing different attributes and their specified values. Attribute selectors permit us to focus on parts headquartered on a given attribute or an attributes value. There are quite a lot of attribute selectors, as proven below.
Let's commence with probably the most standard of them all, simply concentrating on an attribute regardless of it's value. For a extra in-depth introduction to CSS selectors, see this web page onHow CSS Selectors Work. The CSS attribute selectors delivers a simple and potent strategy to use the types on HTML components founded on the presence of a specific attribute or attribute value. Matching takes place on attribute values within the doc tree.